本文已被浏览16789次
前两天上去哪网,突然发现在UC浏览器加载完页面后会自动全屏,这两天用UC手机浏览器开发版调试了一下。在这里放一下UC手机浏览器开发版的下载和用法。

UC手机浏览器开发版V9.8.9.547
大小:30Byte
MD5:B680C3E1FF18B6F79EA3A8394C7450CB
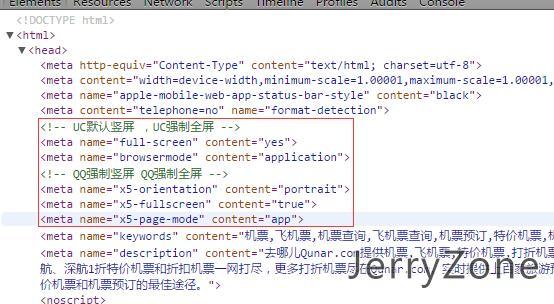
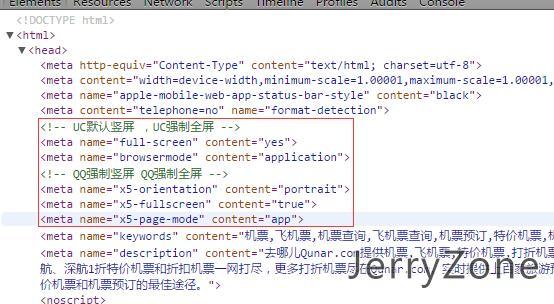
打开去哪儿网,和普通版本一样,成功的全屏。通过局域网访问到手机上。最开始认为会是用Javascript来实现的,但是所有js扒拉了一遍也没有觉得可能是这个功能的。最后还是在head标签中找到以下几行:

去哪儿还是很人性的,写了个注释。我们看到,这五行代码,前两行是用来强制UC全屏,后三行是强制QQ全屏。将来还会继续收集强制其他浏览器全屏的代码。
<meta name="full-screen" content="yes">
<meta name="browsermode" content="application">
<meta name="x5-orientation" content="portrait">
<meta name="x5-fullscreen" content="true">
<meta name="x5-page-mode" content="app">
手机扫描左边的二维码,立刻将文章收入手机!
微信扫描左边二维码,点击右上角即可分享到朋友圈!
严禁任何非授权的采集与转载,转载须经站长同意并在文章显著位置标注本文连接,站长保留追究法律责任的权利.







大神好,我在git和stackoverflow翻了几页,都没找到支持在其他手机浏览器,例如2345,猎豹,搜狗浏览器的强制全屏代码,一些类似这样的代码,也是无效的,
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) { bodyTag = document.getElementsByTagName('body')[0]; bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px'; } setTimeout(function() { window.scrollTo(0, 1); }, 0);这段代码意思是说如果你的页面内容高度不足以充满整个窗口则强制增加内容高度使其充满整个屏幕.对于你说的那个强制全屏的功能是不可能实现的.本文所说的这个强制全屏只适用于国内的几款浏览器,在那些正规的主流浏览器上,比如Chrome Firefox之类的浏览器上,即使是使用Element.requestFullScreen这种直接表明就是拿来全屏的API也在Html5标准中指明了这个操作必须由用户触发.主要还是考虑安全性问题,如果把全屏和退出全屏的事件捆在一起,那岂不是成病毒了,不允许退出.如果说是基于HTML5做的应用,建议还是从浏览器套壳方面入手来实现强制全屏之类的功能.或者说吧全屏的DOM隐藏,不全屏就不让用那种.